
Pollyglot Language Translator
Overview
This project was the final project for the AI Apps class at Scrimba.com
Objective
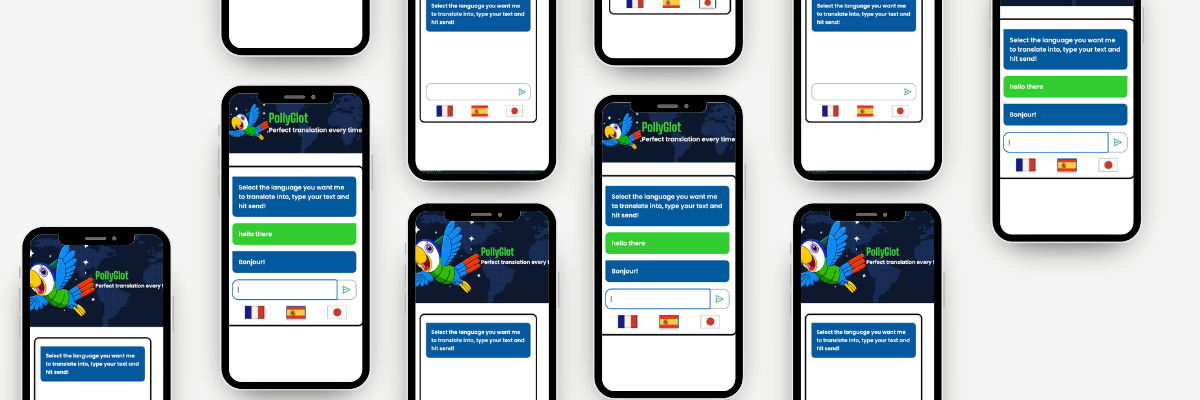
The goal was to create a language translator bot using the OpenAI Api. It was to include an input field for the user to type in the phrase they wanted translated and the ability to pick between three languages - Spanish, French, and Japanese.
Role: Developer
- Frontend development
Timeline: Two Weeks
Deliverables: Interactive language translator using the OpenAI API
Tools: HTML5, CSS3, JavaScript, OpenAI API, Netlify, Git, GitHub
Result + Value Provided
This project was a chance to apply the skills learned throughout the AI Apps class to create a different kind of app while tapping into the OpenAI Api. I encountered some trouble using Netlify's serverless functions to hide my API key. I had never done that before so I spent time in Netlify's documentation learning about environment variables and how to use them, along with serverless functions, to keep your Api key from being exposed on the frontend when deploying your project.
This was a fun project to finish and show my family and friends the power of the OpenAI API. I learned quite a bit about the importance of hiding your Api keys so they are not exposed on the frontend of your site - OpenAI will actually disable any Api keys that are exposed so it is important to hide them before deploying. I also worked with serverless functions for the first time which was a bit of a learning curve but gave me great practice at reading documentation.
