
The Body Shape Calculator
Overview
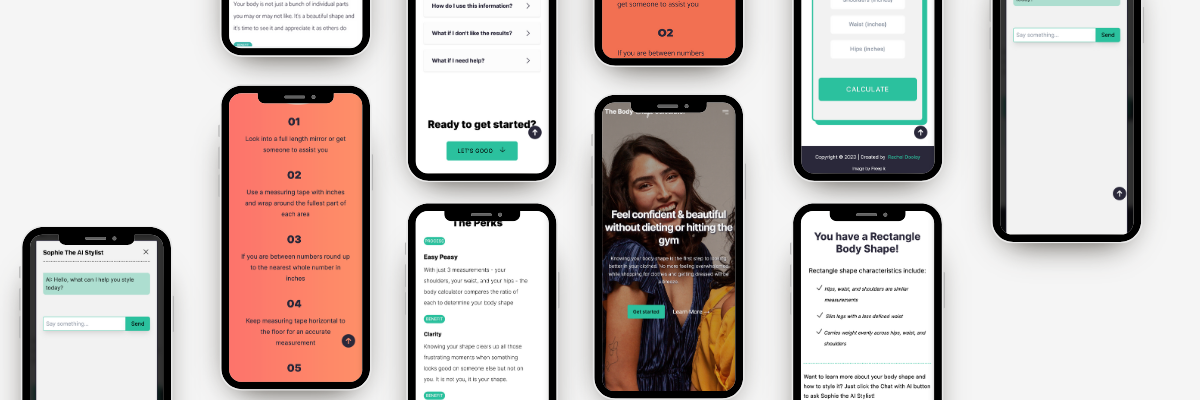
This is a passion project that I built to use on my fashion blog to help women discover their body shape and how to dress for it. I am passionate about the positive impact that having good style can have on your self esteem and wanted to use my coding skills to create a tool that will help make uncovering your personal style a little bit easier.
Objective
The goal was to create a website that operates a bit like a landing page where the goal is to have the user click through and use the calculator to discover their body shape. The website should include reasons why the calculator is beneficial to use as well as an explanation of what the user needs to do to receive a successful calculation.
I recently added an AI chatbot "stylist" that is available to the user once they input their information into the calculator and get to the results page. I was very excited to work with the OpenAI API and bring the power of AI to help women learn more about their body shape and how to feel good in their clothes.
This project is a work in progress. Future features will include:
- Links to articles about the users particular body shape
- Links to shoppable clothing items that are tailored for that particular body shape so the user has some ideas on what they should purchase for their shape.
Role: Web designer + developer
- UI design
- Front end development
- User testing + feedback
Timeline: Ongoing
Deliverables: Mobile responsive website with interactive calculator element using React.js
Tools: HTML5, CSS3, React, JavaScript, Git/GitHub, VSCode, Netlify
Result + Value Provided
This is the first phase of this project and does not currently have any specific metrics to support the value other than some prelimnary user feedback that is very positive in the potential impact of the tool. Once I have additional metrics regarding the impact I will add them here.
This project was built using React and was a great chance for me to work on my React skills and get practice using both the useState hooks and passing data between components using props. I am currently working on phase two which will include the integration of an AI chatbot using the OpenAI API so stay tuned for future updates.
